Divine Info About How To Write Tab In Html

09/18/23 • 11 min read.
How to write tab in html. It defines the content and structure of web content. Understanding the concept of 'tab' why use tab in html. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript.
Aug 20, 2023 2 min. It works on visual studio.4the same issue exists for a mediawiki: In other words, html has a structural purpose, not a functional one.
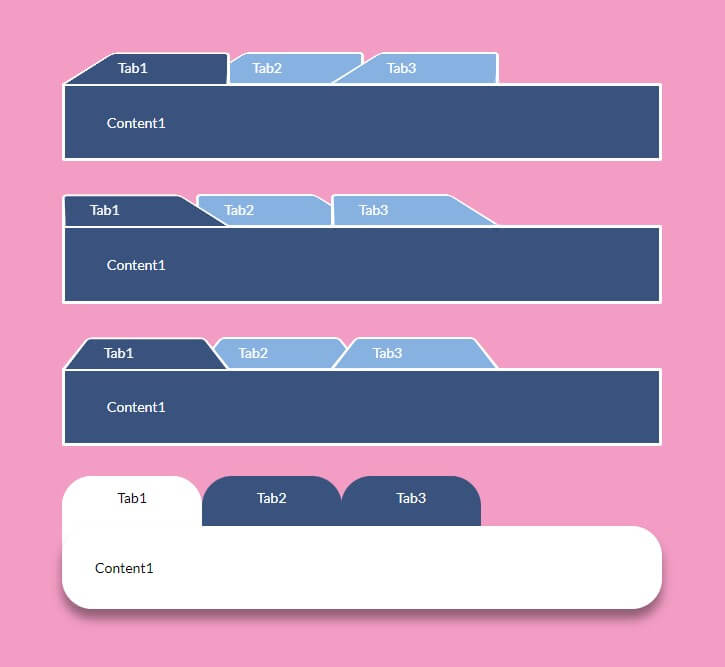
Tabs are a popular user interface element that allows you to organize content efficiently, presenting it in a neat and accessible way. We’re pretty sure that the. The html element defines a paragraph.
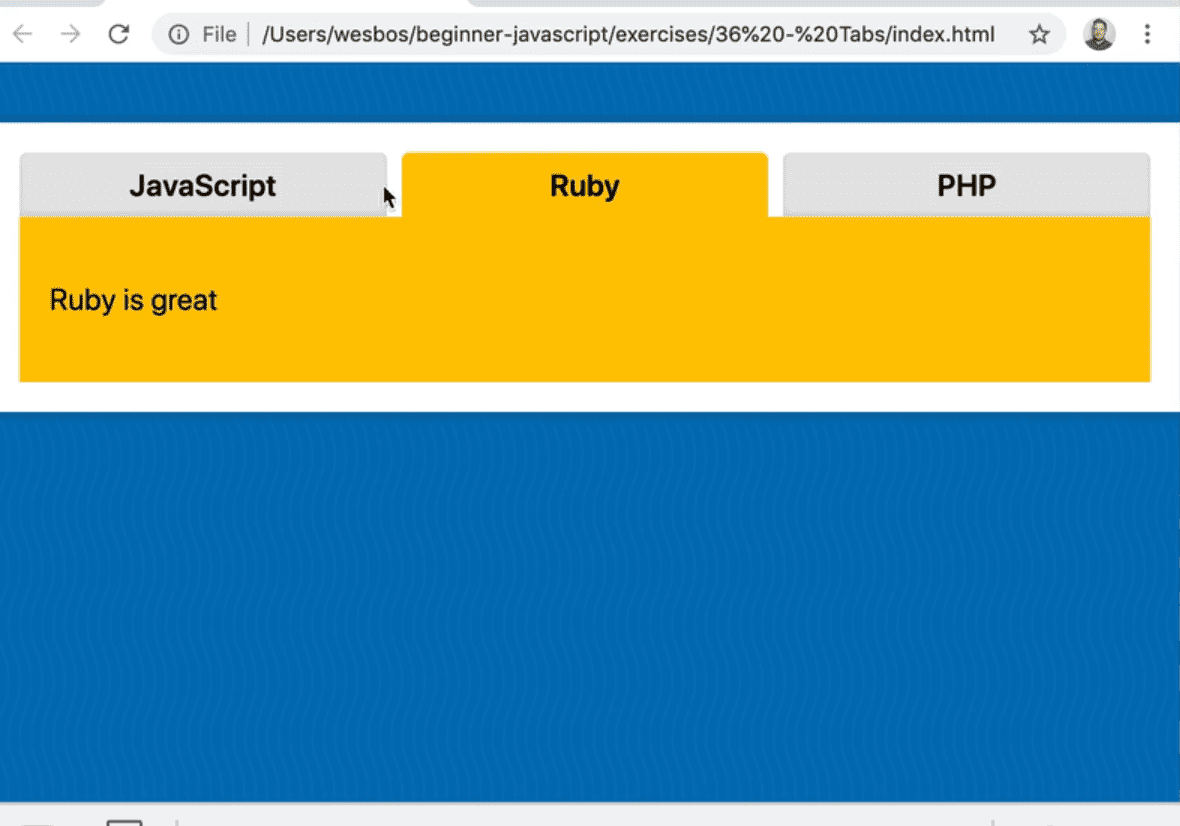
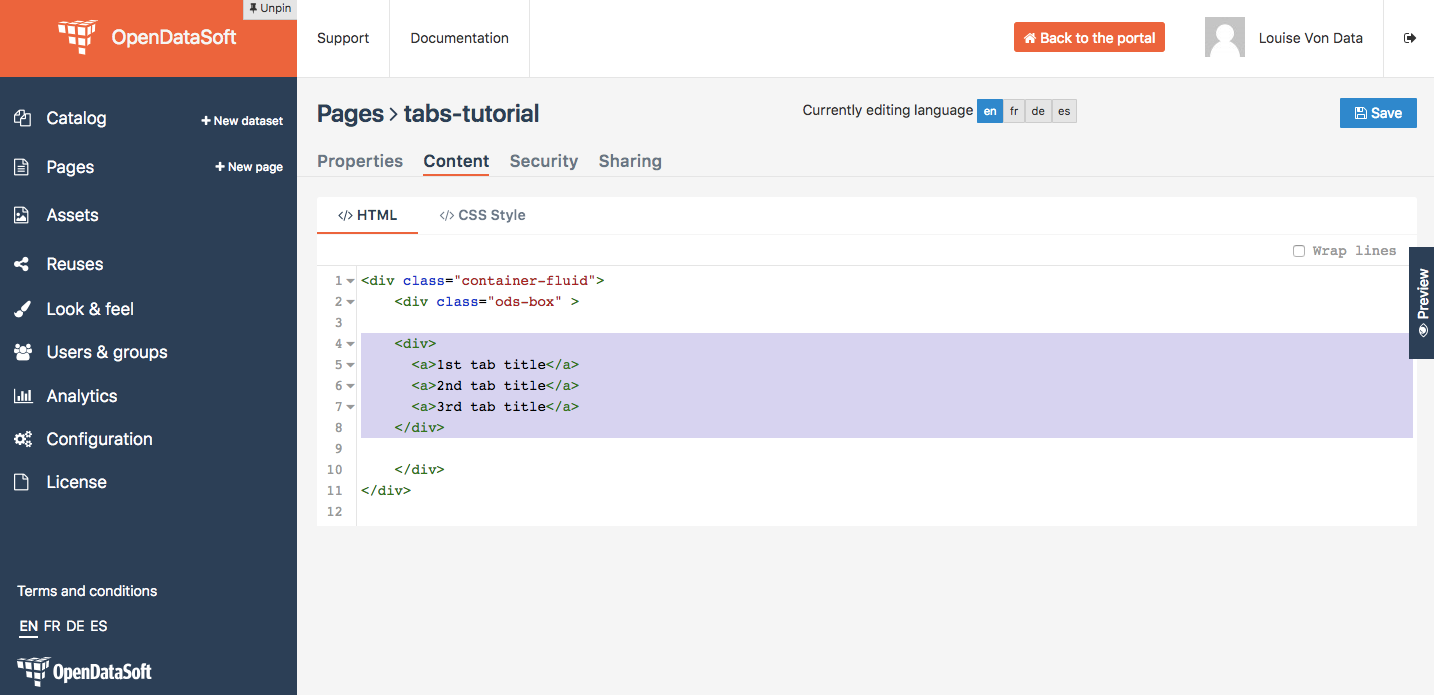
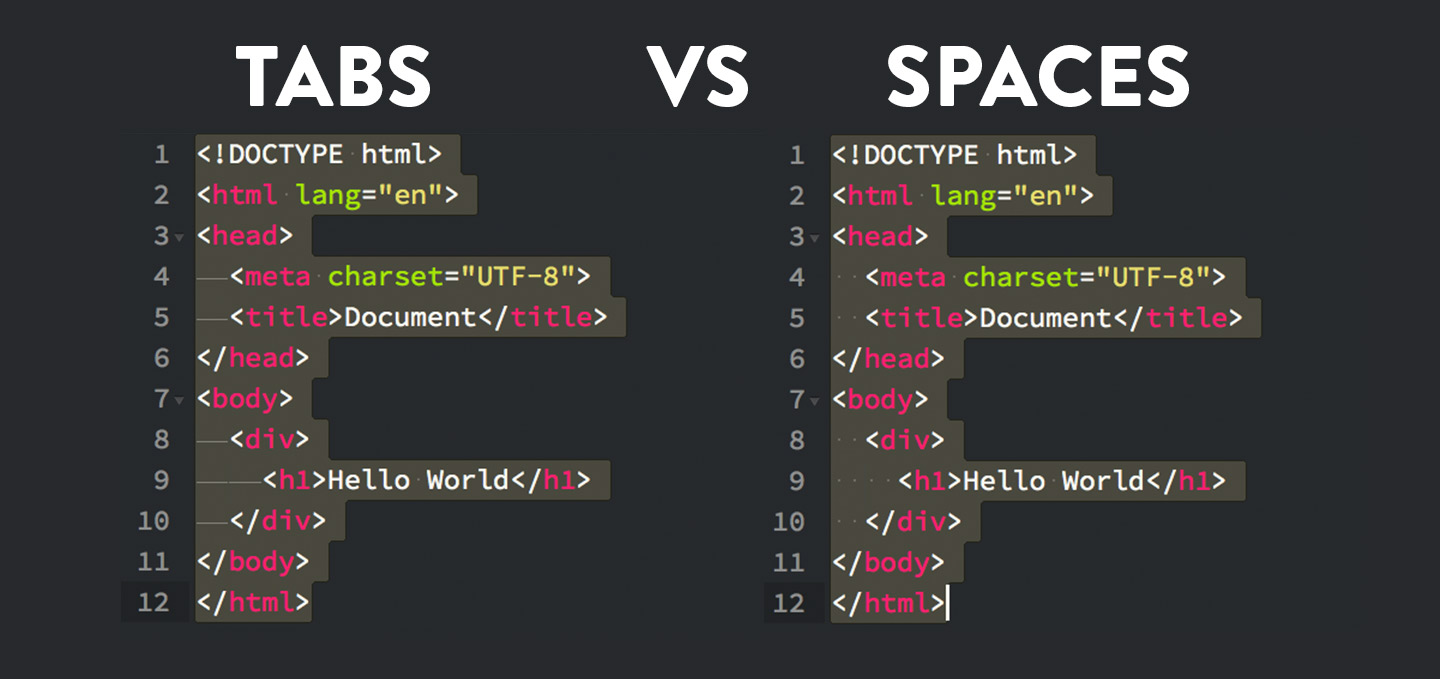
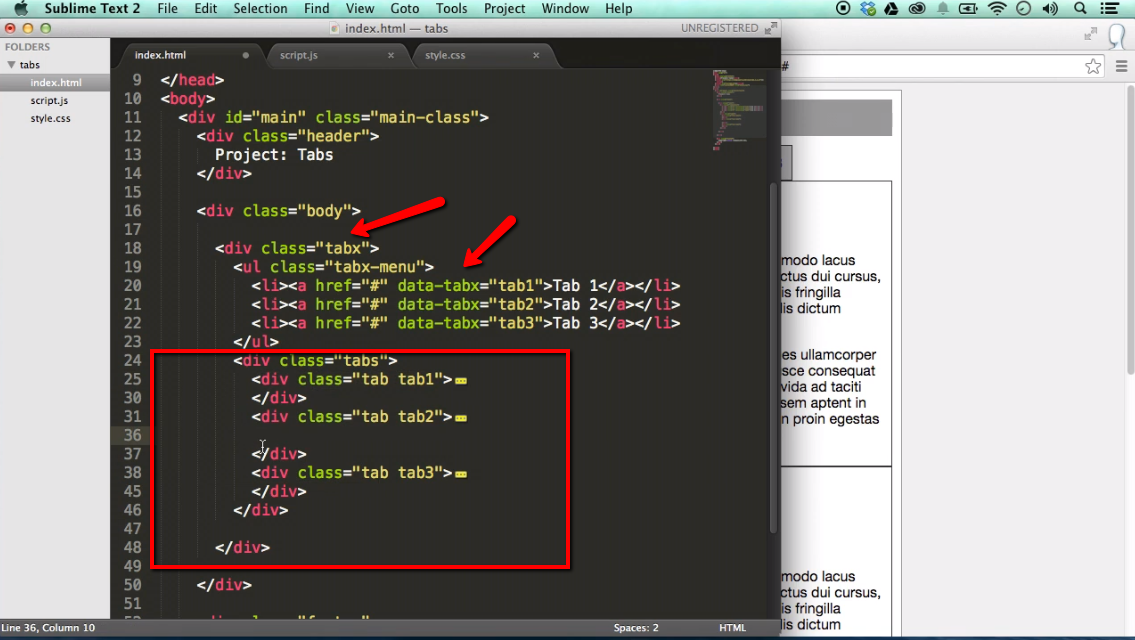
Adding tab space in html. How to create tabs containing different content in html web approach: How to tab in html.
Company contact country .</p> Tell us moreask copilottry nowhow to write tab in htmlt tab space in htmlhow to copy tab space in htmlw3schools tabsrelated searchesinsert a tab in htmlhow to give tab space in htmlinsert tab space in htmlgive tab in htmlhtml tab between texthtml add tab indentadd tab in paragraph htmlcreate tabs in html A table in html consists of table cells inside rows and columns.
Css alternatives for html tab. Next, we will write content for each tab. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed.
It does not provide tabs, nor are consecutive spaces allowed. To open a link in a new tab, just set the target attribute to _blank: Interviewbit.com web developers cannot construct a website just using html.
Aug 20, 2023 2 min. It also has a large number of themes and plugins for customization and functionality.wordpressimage: 09/18/23 • 11 min read.
How to create tabs containing different content in html web approach: The html element defines a paragraph. Click on the city buttons to display the appropriate header:
Adding tab space in html. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. Create another div tag to store the content.